Пример 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Оформление ссылок и форм</title> <style> a { display: block; width: 100px; background-color: red; color: blue; text-decoration: none; border: 3px solid green; padding: 10px; } a:hover { background-color: blue; color: red; } a:active { background-color: black; color: white; } </style> </head> <body> <a href="index.html">Главная</a> <a href="about.html">О нас</a> <a href="catalog.html">Каталог</a> <a href="order.html">Заказ</a> <a href="contacts.html">Контакты</a> </body> </html> |

Значение “block” свойства “display” отображает ссылки как блочные элементы – занимающие отдельные строки. Свойство “width” задаёт ссылкам ширину в 100 пикселов. Значение “none” свойства “text-decoration” убирает подчёркивание у ссылок. Свойство “border” задаёт зелёную рамку у ссылок, а “padding” задаёт отступ в 10 пикселов между текстом и рамкой. Также у ссылок по умолчанию указывается красный фон и синий текст.
Псевдокласс “hover”, который указывается с двоеточием после “a”, описывает свойства ссылки при наведении на неё указателя мыши – синий фон и красный текст. Псевдокласс “active” описывает свойства ссылки при нажатии на неё – чёрный фон и белый текст.
Пример 2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
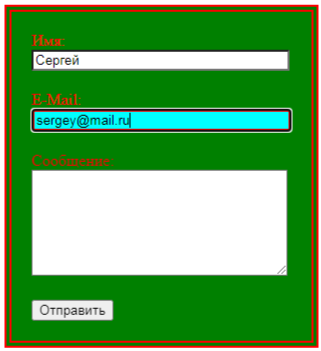
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Оформление ссылок и форм</title> <style> form { width: 300px; margin: 10px auto; background-color: green; color: red; border: 7px double red; } div { margin: 20px; } .myinput { width: 250px; background-color: white; color: black; } textarea { height: 100px; } input:focus, textarea:focus { background-color: aqua; border: 3px solid red; } </style> </head> <body> <form action="index.php" method="post"> <div> Имя: <br> <input type="text" name="myname" class="myinput"> </div> <div> E-Mail: <br> <input type="text" name="myemail" class="myinput"> </div> <div> Сообщение: <br> <textarea name="mymessage" class="myinput"> </textarea> </div> <div> <input type="submit" value="Отправить"> </div> </form> </body> </html> |

Свойство “margin” для формы выводит её по центру. “border” для формы создаёт ей двойную рамку. Для элементов “div”, которые заключают в себя текстовые поля и кнопку, свойство “margin” устанавливает отступ от их границ до внешних объектов. Класс “myinput” устанавливает для текстовых полей одинаковую ширину. Псевдокласс “focus” задаёт голубой фон и красную рамку полей при редактировании и кнопки при нажатии.