Пример 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Отступы</title> <style> #outer { border: 3px solid red; width: 200px; } #inner { border: 3px solid green; margin: 20px; padding: 40px; } </style> </head> <body> <div id="outer"> <div id="inner">Текст</div> </div> </body> </html> |

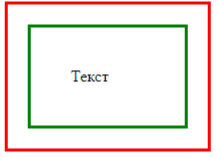
Свойство “border” задаёт внешнему прямоугольнику красную рамку, а внутреннему – зелёную. Свойство “margin” задаёт отступ 20 пикселов от рамки внутреннего прямоугольника до внешнего. Свойство “padding” задаёт отступ 40 пикселов от содержимого внутреннего прямоугольника до его рамки.
У “margin” и “padding” может быть от 1 до 4 значений:
| Количество значений | Описание | Пример |
|---|---|---|
| 1 | Отступ для всех сторон элемента | margin: 10px; |
| 2 | Первое значение – отступ сверху и снизу, второе – слева и справа | padding: 20px 40px; |
| 3 | Первое значение – отступ сверху, второе – слева и справа, третье – снизу | margin: 10% 10px 20%; |
| 4 | Первое значение – отступ сверху, второе – справа, третье – снизу, четвёртое – слева | padding: 10px 20px 30px 40px; |
Также существуют свойства задающие отступы для отдельных сторон элементов:
| Свойство | Описание |
|---|---|
| margin-left | Внешний отступ слева |
| margin-top | Внешний отступ сверху |
| margin-right | Внешний отступ справа |
| margin-bottom | Внешний отступ снизу |
| padding-left | Внутренний отступ слева |
| padding-top | Внутренний отступ сверху |
| padding-right | Внутренний отступ справа |
| padding-bottom | Внутренний отступ снизу |
Пример 2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Отступы</title> <style> #outer { border: 3px solid red; width: 200px; height: 100px; } #inner { border: 3px solid green; width: 100px; height: 50px; margin: 10px auto; } </style> </head> <body> <div id="outer"> <div id="inner">Текст</div> </div> </body> </html> |

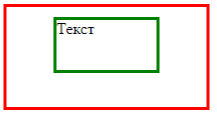
Значение “auto” свойства “margin” позволяет разместить внутренний прямоугольник по центру внешнего, автоматически определяя отступы слева и справа.