Блочные, встроенные и невидимые элементы HTML.
Блочный элемент занимает всю строку, встроенный – ограничен своим содержимым, а невидимый вообще не отображается и не занимает места.
Пример 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
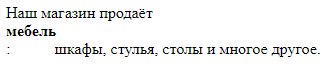
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Отображение элементов</title> <style> b { display: block; } ul, li { display: inline; } i { display: none; } </style> </head> <body> Наш магазин продаёт <b>мебель</b>: <ul> <li>шкафы, <li>стулья, <li>столы <li>и многое другое. </ul> <br> <i>Приглашаем Вас к себе!</i> </body> </html> |

Значение “block” свойства “display” отображает встроенный HTML элемент “b” как блочный. Значение “inline” свойства “display” отображает блочные элементы “ul” и “li” как встроенные. Значение “none” свойства “display” полностью скрывает элемент “i”.
Пример 2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
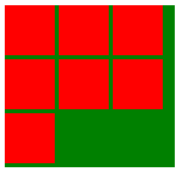
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Отображение элементов</title> <style> .small { display: inline-block; width: 50px; height: 50px; background-color: red; } .big { display: block; width: 170px; background-color: green; } </style> </head> <body> <div class="big"> <div class="small"></div> <div class="small"></div> <div class="small"></div> <div class="small"></div> <div class="small"></div> <div class="small"></div> <div class="small"></div> </div> </body> </html> |

Свойство “background-color” задаёт большому прямоугольнику зелёный цвет, а маленьким, которые внутри большого, задаёт красный цвет. Значение “inline-block” свойства “display” позволяет внутренней части вести себя как блочному элементу, а внешней – как встроенному. Поэтому маленькие прямоугольники имеют указанные размеры как блочные элементы и переносятся на новые строки внутри большого прямоугольника как встроенные элементы.
Таблицы
Пример
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
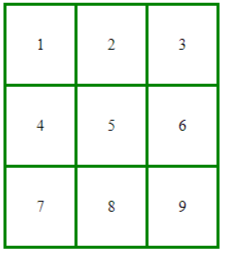
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Отображение элементов</title> <style> .mytable { display: table; border-collapse: collapse; } .myrow { display: table-row; } .mycell { display: table-cell; border: 3px solid green; padding: 30px; } </style> </head> <body> <div class="mytable"> <div class="myrow"> <div class="mycell">1</div> <div class="mycell">2</div> <div class="mycell">3</div> </div> <div class="myrow"> <div class="mycell">4</div> <div class="mycell">5</div> <div class="mycell">6</div> </div> <div class="myrow"> <div class="mycell">7</div> <div class="mycell">8</div> <div class="mycell">9</div> </div> </div> </body> </html> |

Значение “table” свойства “display” указывает, что элемент “div” с классом “mytable” является таблицей. Также значения “table-row” и “table-cell” этого свойства определяют элементы с классами “myrow” и “mycell” как строки и ячейки таблицы. Свойство “border” задаёт зелёную рамку вокруг ячеек. Значение “collapse” свойства “border-collapse” указывает на слияние ближних рамок вокруг ячеек в одну. Свойство “padding” задаёт отступ между рамкой и содержимым ячеек в 30 пикселов.