Пример 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
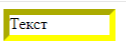
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Рамка</title> <style> div { width: 100px; height: 100px; border-style: solid; border-color: blue; border-width: thick; } </style> </head> <body> <div>Текст</div> </body> </html> |

В таблице стилей свойство “border-style” задаёт сплошной стиль рамки вокруг элемента “div”. “border-color” устанавливает синий цвет рамки. border-width указывает на большую ширину рамки.
| Значение border-style | Результат |
|---|---|
| none | Нет рамки |
| dotted | |
| dashed | |
| solid | |
| double | |
| groove | |
| ridge | |
| inset |  |
| outset |
Ширина рамки может указываться в пикселах. Например, “border-width: 10px” – ширина рамки 10 пикселов. Также она может задаваться по другому:
| Значение border-width | Результат |
|---|---|
| thin | |
| medium | |
| thick |
Ширина, стиль и цвет рамки определяются в одном свойстве “border”. Например, “border: 6px ridge green” задаёт рамку шириной 6 пикселов стиля “ridge” зелёного цвета. Также возможны указания свойств для отдельной стороны HTML элемента:
| Свойство | Результат |
|---|---|
| border-left: 3px solid green; |  |
| border-top: 3px solid green; | |
| border-right: 3px solid green; |  |
| border-bottom: 3px solid green; |  |
Пример 2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
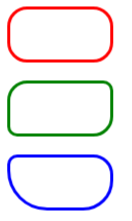
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Рамка</title> <style> div { width: 100px; height: 50px; border-width: 3px; border-style: solid; } #el1 { border-color: red; border-radius: 20px; } #el2 { border-color: green; border-radius: 20px 10px; } #el3 { border-color: blue; border-radius: 10px 20px 30px 40px; } </style> </head> <body> <div id="el1"></div> <br> <div id="el2"></div> <br> <div id="el3"></div> </body> </html> |

Свойство “border-radius” задаёт радиус скругления рамки, который может задаваться в пикселах (px) или процентах (%). У красного первого элемента радиус скругления всех углов 20 пикселов. У зелёного второго элемента радиус скругления верхнего левого и нижнего правого углов – 20 пикселов, а верхнего правого и нижнего левого – 10 пикселов. У синего третьего элемента радиус скругления верхнего левого угла – 10 пикселов, верхнего правого – 20 пикселов, нижнего правого – 30 пикселов, нижнего левого – 40 пикселов.