Пример 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Цвет</title> <style> span { color: red; background-color: blue; } </style> </head> <body> <span>Цвет символов и фона</span> </body> </html> |

В таблице стилей с помощью свойства “background-color” задаётся синий цвет фона текста.
Пример 2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
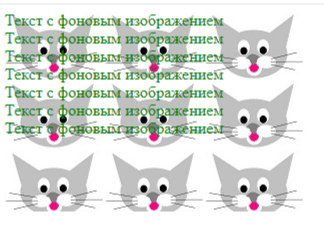
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Изображение</title> <style> div { width: 300px; height: 200px; color: green; background-image: url(cat.jpg); } </style> </head> <body> <div> Текст с фоновым изображением<br> Текст с фоновым изображением<br> Текст с фоновым изображением<br> Текст с фоновым изображением<br> Текст с фоновым изображением<br> Текст с фоновым изображением<br> Текст с фоновым изображением<br> </div> </body> </html> |

В таблице стилей свойство “background-image” задаёт фоновое изображение из файла “cat.jpg”. При этом изображение повторяется по горизонтали и по вертикали. Чтобы изменить режим повторения используется свойство “background-repeat”:
| Значение background-repeat | Результат |
|---|---|
| no-repeat |  |
| repeat-x |  |
| repeat-y |  |
| repeat | Результат такой же как в примере 2 |
Пример 3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Изображение</title> <style> div { width: 300px; height: 200px; background-color: green; background-image: url(cat.jpg); background-repeat: no-repeat; background-position: center; } </style> </head> <body> <div></div> </body> </html> |

Свойство “background-position” задаёт позицию фонового изображения. Значение “center” этого свойства означает, что изображение отображается в центре. Позиция может быть задана в процентах по горизонтали и по вертикали. По умолчанию позиция равна “0% 0%”, что соответствует верхнему левому углу. Значения свойства “background-position”:
| Словами | В процентах | Результат |
|---|---|---|
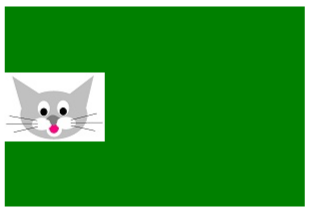
| left top | 0% 0% |  |
| right bottom | 100% 100% |  |
| left center | 0% 50% |  |
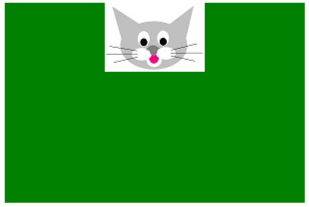
| center top | 50% 0% |  |
Пример 4
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Изображение</title> <style> div { width: 200px; height: 200px; background-color: green; background-image: url(cat.jpg); background-repeat: no-repeat; background-position: center; background-size: contain; } </style> </head> <body> <div></div> </body> </html> |

Значение “contain” свойства “background-size” вписывает изображение в HTML элемент “div”. У этого свойства есть значение по умолчанию “auto”, при котором изображение имеет оригинальный размер. Также в этом свойстве можно задать ширину и высоту. Например, “100px 50px” – ширина 100 пикселей, высота – 50. Или “200% 50%” – ширина в 2 раза больше оригинальной, а высота – в 2 раза меньше. При значении “cover” вписывает HTML элемент в изображение:

Пример 5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Изображение</title> <style> div { width: 200px; height: 200px; background: center/contain green url(cat.jpg) no-repeat; } </style> </head> <body> <div></div> </body> </html> |
Результат такой же как примере 4. В этой таблице стилей несколько свойств по работе с фоном объединены в одно – “background”.