Форма – это объект, который объединяет элементы ввода данных (текстовые поля, списки, флажки и другие) в веб-браузере для передачи серверу на обработку скриптами, например, написанными на языке программирования PHP.
Пример 1
|
1 2 3 4 |
<form action="index.php" method="post"> <input type="text" name="message"> <input type="submit" value="Послать"> </form> |

Форму создаёт HTML элемент “form”. Атрибут “action” задаёт адрес скрипта, обрабатывающего данные формы. Атрибут “method” указывает способ передачи данных скрипту. Если значение этого атрибута – “get”, то передаваемые данные записываются в адресе веб-страницы в формате:
index.php?name1=value1&name2=value2&name3=value3…
где “index.php” – скрипт, получающий данные и генерирующий веб-страницу; “name…” – названия элементов данных; “value…” – значения элементов данных; “?” – знак перед данными; “&” – знак, соединяющий два элемента данных. Если значение атрибута “method” равно “post”, то передаваемые данные не записываются в адресе веб-страницы.
HTML элемент “input” создаёт при значении “text” атрибута “type” – текстовое поле, а при значении “submit” этого атрибута – кнопку отправки данных формы на сервер. Атрибут “name” задаёт название текстового поля. Он может быть и у кнопки, чтобы задать название кнопки. Атрибут “value” указывает надпись на кнопке. Он может быть и у текстового поля, чтобы указать текст в текстовом поле.
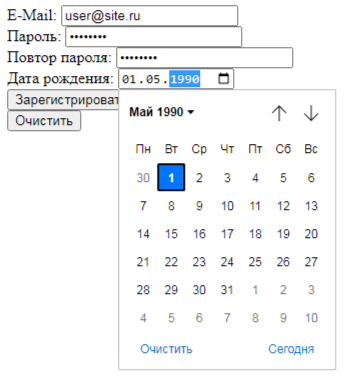
Пример 2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<form action="register.php" method="post"> E-Mail: <input type="email" name="myemail"> <br> Пароль: <input type="password" name="mypassword1"> <br> Повтор пароля: <input type="password" name="mypassword2"> <br> Дата рождения: <input type="date" name="mydate"> <br> <input type="submit" value="Зарегистрироваться"> <br> <input type="reset" value="Очистить"> </form> |

HTML элемент “input” создаёт следующие объекты при значениях атрибута “type”:
| type | Объект |
|---|---|
| Поле для адреса электронной почты | |
| password | Поле для пароля |
| date | Поле для даты. При нажатии кнопки справа от даты открывается календарь для выбора даты. |
| reset | Кнопка для очищения полей формы |
Пример 3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<form action="telephone.php" method="post"> <input type="hidden" name="user" value="Sergey"> <br> <label> Минимальная цена: <input type="number" name="minprice" value="1000"> </label> <br> <label> Максимальная цена: <input type="number" name="maxprice" value="300000"> </label> <br> <br> Производитель: <br> <label> <input type="checkbox" name="apple"> Apple </label> <br> <label> <input type="checkbox" name="xiaomi"> Xiaomi </label> <br> <label> <input type="checkbox" name="samsung"> Samsung </label> <br> <br> Встроенная память: <br> <label> <input type="radio" name="memory" value="mem64" checked> 64 Гб </label> <br> <label> <input type="radio" name="memory" value="mem128"> 128 Гб </label> <br> <label> <input type="radio" name="memory" value="mem256"> 256 Гб </label> <br> <br> <input type="submit" value="Выбрать смартфон"> </form> |

HTML элемент “input” создаёт следующие объекты при значениях атрибута “type”:
| type | Объект |
|---|---|
| hidden | Невидимое поле. Его название и значение передаётся скрипту на сервере для обработки. |
| number | Поле для числа |
| checkbox | Флажок. Используется для выбора или не выбора какого-либо варианта. |
| radio | Переключатель. Используется для выбора одного варианта из нескольких. |
Атрибут “checked” указывает, что флажок или переключатель отмечен. Переключатели передадут скрипту на сервер значение атрибута “value” отмеченного переключателя с именем заданным в атрибуте “name”.
HTML элемент “label” содержит текст и элемент “input”. При нажатии на этот текст фокус передаётся элементу “input”.
Пример 4
|
1 2 3 4 5 6 7 8 9 10 |
<form action="upload.php" method="post" enctype="multipart/form-data"> Выберите сканированные документы для загрузки: <br> <input type="file" name="myfile" accept="image/*,.pdf" multiple> <br> <br> <input type="submit" value="Загрузить"> </form> |

Если атрибут “type” HTML элемента “input” имеет значение “file”, то элемент “input” создаёт поле для загрузки файла на сервер. Атрибут “multiple” означает, что можно выбрать для загрузки более одного файла. Атрибут “accept” указывает форматы файлов, которые можно выбрать. Форматы указываются через запятую. Можно указать расширения допустимых файлов с точками перед расширениями. Некоторые форматы:
| Формат | Значение |
|---|---|
| image/png | Изображение PNG |
| image/jpeg | Изображение JPEG. Файлы с расширениями “.jpg” и “.jpeg”. |
| image/* | Любое изображение |
| audio/* | Любое аудио |
| video/* | Любое видео |
Чтобы загрузить файл на сервер, обязательно нужно указать в атрибуте “enctype” HTML элемента “form” значение “multipart/form-data”.
Пример 5
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
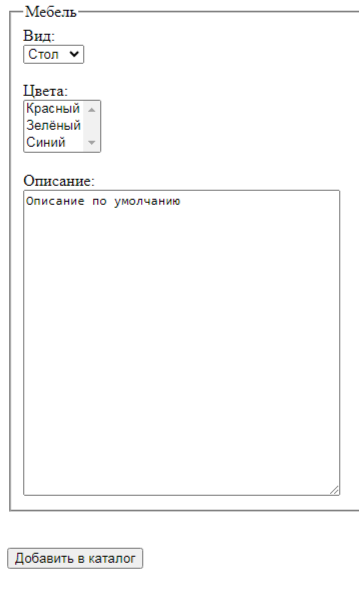
<form action="add.php" method="post"> <fieldset> <legend>Мебель</legend> Вид: <br> <select name="object"> <option value="table">Стол</option> <option value="chair">Стул</option> <option value="closet">Шкаф</option> </select> <br> <br> Цвета: <br> <select name="color[]" multiple size="3"> <option value="red">Красный</option> <option value="green">Зелёный</option> <option value="blue">Синий</option> </select> <br> <br> Описание: <br> <textarea name="description" cols="40" rows="20">Описание по умолчанию</textarea> </fieldset> <br> <br> <input type="submit" value="Добавить в каталог"> </form> |

HTML элемент “fieldset” создаёт рамку вокруг элементов ввода. Название рамки находится в элементе “legend” .
HTML элемент “select” создаёт список, пункты которого находятся в элементах “option”. Если есть атрибут “multiple”, то количество видимых пунктов указывается в атрибуте “size” и значение атрибута “name” содержит квадратные скобки в конце, иначе список является раскрывающимся.
HTML элемент “textarea” создаёт многострочное текстовое поле. Атрибут “cols” задаёт количество столбцов, а атрибут “rows” – количество строк.