Пример 1
|
1 2 3 4 5 6 7 8 9 10 |
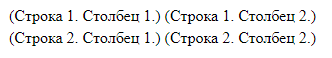
<table> <tr> <td>(Строка 1. Столбец 1.)</td> <td>(Строка 1. Столбец 2.)</td> </tr> <tr> <td>(Строка 2. Столбец 1.)</td> <td>(Строка 2. Столбец 2.)</td> </tr> </table> |

Таблицу создаёт HTML элемент “table”. Строки таблицы создают элементы “tr”, а ячейки – элементы “td”. Таблица содержит строки. Строки содержат ячейки.
Пример 2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
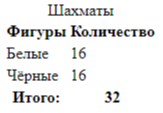
<table> <caption>Шахматы</caption> <thead> <tr> <th>Фигуры</th> <th>Количество</th> </tr> </thead> <tbody> <tr> <td>Белые</td> <td>16</td> </tr> <tr> <td>Чёрные</td> <td>16</td> </tr> </tbody> <tfoot> <tr> <th>Итого:</th> <th>32</th> </tr> </tfoot> </table> |

Данная таблица состоит из заголовка; головной, основной и нижней частей.
| Элемент таблицы | HTML элемент |
|---|---|
| Заголовок | caption |
| Головная часть | thead |
| Основная часть | tbody |
| Нижняя часть | tfoot |
Кроме основной части, каждое из этого необязательно. Головная, основная и нижняя части содержат строки, создаваемые HTML элементами “tr”. Строки содержат ячейки, которые в головной и нижней частях создают HTML элементы “th”, а основной части – HTML элементы “td”.
Пример 3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
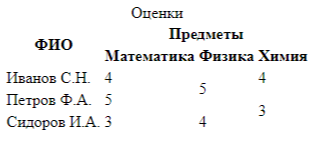
<table> <caption>Оценки</caption> <thead> <tr> <th rowspan="2">ФИО</th> <th colspan="3">Предметы</th> </tr> <tr> <th>Математика</th> <th>Физика</th> <th>Химия</th> </tr> </thead> <tbody> <tr> <td>Иванов С.Н.</td> <td>4</td> <td rowspan="2">5</td> <td>4</td> </tr> <tr> <td>Петров Ф.А.</td> <td>5</td> <td rowspan="2">3</td> </tr> <tr> <td>Сидоров И.А.</td> <td>3</td> <td>4</td> </tr> </tbody> </table> |

Атрибут “colspan” указывает, сколько столбцов нужно объединить, а атрибут “rowspan” – сколько строк. Эти атрибуты могут быть у HTML элементов “td” и “th”, которые создают ячейки. Объединённые ячейки, кроме первых с этими атрибутами, не записываются.