Сайты, которые просматриваются в Интернет, состоят из веб-страниц. Веб-страница создаётся на языке HTML (Hypertext Markup Language – язык гипертекстовой разметки) и состоит из HTML элементов. HTML элемент может состоять из открывающего тега, содержимого и закрывающего тега, или только из открывающего тега. Открывающий тег состоит из символа “<“, названия HTML элемента, атрибутов тега и символа “>”. Атрибуты отделяются пробелами. Атрибут состоит из названия атрибута, символа “=” и значения атрибута в двойных кавычках. Атрибутов у тега может не быть. Содержимое HTML элемента может состоять из текста и других HTML элементов. Закрывающий тег состоит из символов “</”, названия HTML элемента и символа “>”.
Пример 1
|
1 |
Первая строка<br>Вторая строка |
HTML элемент “br” создаёт перенос строки. Данный HTML элемент состоит только из открывающего тега без атрибутов.
Пример 2
|
1 |
<img src="images/logo.jpg"> |
HTML элемент “img” создаёт изображение. Название атрибута “src” означает, что значение атрибута – адрес изображения “images/logo.jpg”. Данный HTML элемент состоит только из открывающего тега с атрибутом.
Пример 3
|
1 |
<a href="https://qstati.ru" target="_blank">Статьи</a> |
HTML элемент “a” создаёт ссылку. Название первого атрибута “href” означает, что значение первого атрибута – адрес ссылки “https://qstati.ru”. Название второго атрибута “target” означает, что значение второго атрибута – название окна “_blank”, в котором откроется ссылка. Значение “_blank” указывает, что ссылка откроется в новом окне. Содержимое HTML элемента “Статьи” означает, что ссылка на веб-странице будет отображаться как подчёркнутый текст “Статьи”. Данный HTML элемент состоит из заключенного в первые угловые скобки открывающего тега с атрибутами, содержимого и заключенного во вторые угловые скобки закрывающего тега.
Минимальная веб-страница выглядит так:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Минимальная веб страница</title> </head> <body> Привет, мир! </body> </html> |
HTML элемент “!DOCTYPE” описывает версию HTML, на котором написана веб-страница. В данном случае этот HTML элемент указывает на пятую версию HTML. HTML элемент “html” содержит данные веб-страницы. Его атрибут “lang” содержит язык на котором написан текст в веб-странице. Значение этого атрибута “ru” указывает на русский язык текста. Например, значение “en” указывает на английский язык. HTML элемент “head” содержит служебную информацию, используемую веб-браузером для отображения веб-страницы. В атрибуте “charset” HTML элемента “meta” указывается кодировка веб-страницы. По современному стандарту кодировка должна быть “UTF-8”. HTML элемент “title” содержит заголовок веб-страницы, отображаемый веб-браузером в названии вкладки с веб-страницей. HTML элемент “body” содержит текст и HTML элементы для отображении веб-страницы, такие как переносы строк, изображения, ссылки, списки, таблицы и т.п.
Для записи веб-страницы можно использовать любой текстовый редактор, например, программу “Блокнот”, входящую в стандартные программы операционной системы “MS Windows”. Но лучше использовать специальный редактор для веб-редактирования, например, бесплатный редактор “Notepad++”, в котором есть более продвинутые средства редактирования, чем в программе “Блокнот”. В “Notepad++” отступы для удобного чтения кода создаются автоматически при переходе на новую строку с помощью клавиши “Enter”, а в “Блокнот” для создания отступа приходится много раз нажимать клавишу пробела.
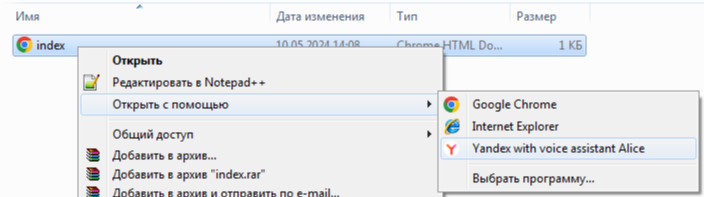
Запустите редактор, создайте новый файл, скопируйте код минимальной веб-страницы из данной статьи в редактор, установите кодировку “UTF-8” без BOM, сохраните файл под именем “index.html”, откройте папку содержащую этот файл, нажав правую клавишу мыши откройте файл в веб-браузере, например, так:

Запустится веб-браузер и минимальная веб-страница отобразится в нём: