Если сайт пишется на JavaScript и пустой HTML файл нужен только для включения JavaScript файла, то необходимо разное расположение элементов в десктопной и мобильной версиях сайта записать на JavaScript.
Будем считать, что когда внутренняя ширина окна не больше 800 пикселей, тогда это мобильная версия сайта. Для определения мобильной версии создадим переменную “isMobile”, у которой будет устанавливаться логическое значение – мобильная версия сайта или нет. А для определения внутренней ширины окна используем свойство “window.innerWidth”, содержащее ширину в пикселах. Это можно записать так:
|
1 |
var isMobile = window.innerWidth <= 800; |
В десктопной версии сайта элементы будут располагаться с помощью таблицы. Для создания таблицы понадобятся сама таблица, строки таблицы и ячейки таблицы. На языке CSS чтобы элемент HTML отображался как таблица, нужно для этого элемента использовать свойство и значение “display: table”, для отображения как строки таблицы – “display: table-row”, для отображение как ячейки таблицы – “display: table-cell”. В мобильной версии сайта таблица, её строки и ячейки будут отображаться как блоки друг под другом. На языке CSS для них будет использоваться свойство и значение “display: block”. На языке JavaScript для задания свойства “display” будет использоваться конструкция “el.style.display = ‘value'”, где “el” – элемент HTML, а “value” – значение свойства “display”. Выполнять действия при мобильной версии сайта или десктопной будет конструкция “if(isMobile) MobAction; else DesAction;”, где “MobAction” – действия выполняемые при мобильной версии, а “DesAction” – при десктопной.
Таблицу будет представлять переменная “table”, строку таблицы – “row” и ячейку “cell”. Создаваться таблица, её строка и ячейка будут через конструкцию “el = document.createElement(‘div’);”, где “el” – создаваемый элемент. Добавляться таблица в веб-страницу, строка в таблицу и ячейка в строку будут с помощью конструкции “par.appendChild(el);”, где элемент “el” добавляется в элемент “par”.
Таблица, её строка и ячейка будут создаваться отдельными функциями – “createTable”, “createRow” и “createCell” соответственно. Эти функции можно записать так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
var table, row, cell; function createTable() { table = document.createElement('div'); if(isMobile) table.style.display = 'block'; else table.style.display = 'table'; document.body.appendChild(table); } function createRow() { row = document.createElement('div'); if(isMobile) row.style.display = 'block'; else row.style.display = 'table-row'; table.appendChild(row); } function createCell() { cell = document.createElement('div'); if(isMobile) cell.style.display = 'block'; else cell.style.display = 'table-cell'; row.appendChild(cell); } |
Для добавления текста в текущую ячейку таблицы используем следующую функцию, где “txt” – добавляемый текст:
|
1 2 3 4 5 6 |
function createContent(txt) { var content = document.createElement('span'); content.textContent = txt; cell.appendChild(content); } |
Изменим функцию создания ячейки таблицы так, чтобы ячейка была с чёрными текстом и рамкой, а также выравнивание текста было по центру ячейки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function createCell() { cell = document.createElement('div'); with(cell.style) { border = '3px solid #000000'; color = '#000000'; if(isMobile) display = 'block'; else { display = 'table-cell'; textAlign = 'center'; verticalAlign = 'middle'; } } row.appendChild(cell); } |
Изменим функцию создания самой таблицы, чтобы таблица занимала всю ширину окна и было слияние рамок ближайших ячеек:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function createTable() { table = document.createElement('div'); with(table.style) { if(isMobile) display = 'block'; else { display = 'table'; width = '100%'; borderCollapse = 'collapse'; } } document.body.appendChild(table); } |
Установим белый цвет фона страницы. Создадим таблицу. Добавим к неё строки, к строкам ячейки, а к ячейкам текст. Для десктопной версии установим ширину второго столбца таблицы – 80%, а высоту второй строки таблицы – 200 пикселов. Это реализует следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
document.body.style.backgroundColor = '#FFFFFF'; createTable(); createRow(); createCell(); createContent('Изображение'); createCell(); if(!isMobile) cell.style.width = '80%'; createContent('Меню'); createRow(); if(!isMobile) row.style.height = '200px'; createCell(); createContent('Категории'); createCell(); if(!isMobile) cell.style.width = '80%'; createContent('Содержимое'); |
Весь код примера:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Сайт</title> </head> <body> <script src="main.js"></script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
var isMobile = window.innerWidth <= 800, table, row, cell; function createTable() { table = document.createElement('div'); with(table.style) { if(isMobile) display = 'block'; else { display = 'table'; width = '100%'; borderCollapse = 'collapse'; } } document.body.appendChild(table); } function createRow() { row = document.createElement('div'); if(isMobile) row.style.display = 'block'; else row.style.display = 'table-row'; table.appendChild(row); } function createCell() { cell = document.createElement('div'); with(cell.style) { border = '3px solid #000000'; color = '#000000'; if(isMobile) display = 'block'; else { display = 'table-cell'; textAlign = 'center'; verticalAlign = 'middle'; } } row.appendChild(cell); } function createContent(txt) { var content = document.createElement('span'); content.textContent = txt; cell.appendChild(content); } document.body.style.backgroundColor = '#FFFFFF'; createTable(); createRow(); createCell(); createContent('Изображение'); createCell(); if(!isMobile) cell.style.width = '80%'; createContent('Меню'); createRow(); if(!isMobile) row.style.height = '200px'; createCell(); createContent('Категории'); createCell(); if(!isMobile) cell.style.width = '80%'; createContent('Содержимое'); |
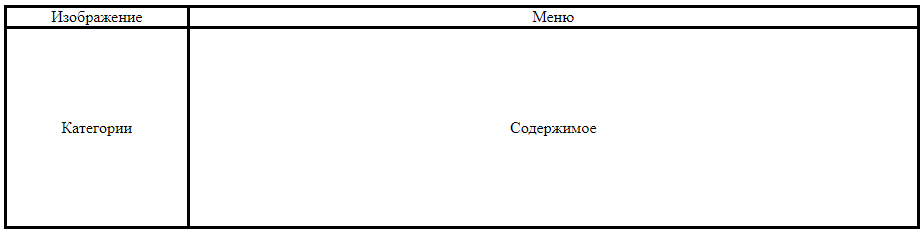
Вид в десктопной версии:

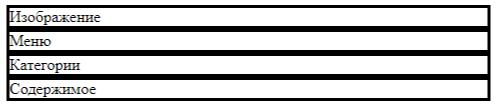
Вид в мобильной версии:

Таким образом можно создать десктопную и мобильную версии сайта на JavaScript.