Пример
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
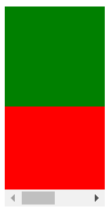
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Переполнение</title> <style> #outer { background-color: red; width: 100px; height: 200px; overflow: auto; } #inner { background-color: green; width: 200px; height: 100px; } </style> </head> <body> <div id="outer"> <div id="inner"></div> </div> </body> </html> |

Значение “auto” свойства “overflow” задаёт горизонтальную полосу прокрутки у красного прямоугольника, так как в него по горизонтали не помещается зелёный, а по вертикали полоса прокрутки не создаётся, так как по вертикали зелёный прямоугольник помещаётся в красный. Значение по умолчанию “visible” свойства “overflow” полностью показывает не помещающийся зелёный прямоугольник. Значение “hidden” скрывает не помещающуюся часть зелёного прямоугольника. Значение “scroll” отображает горизонтальную и вертикальную полосы прокрутки, даже если зелёный прямоугольник полностью помещается в красный.
Свойство “overflow-x” действует только по горизонтали, а “overflow-y” – только по вертикали, аналогично, “overflow”.