Существуют нумерованные и маркированные списки, а также списки определений.
Нумерованный список
Пример 1
|
1 2 3 4 5 6 |
<ol> <li>Первый пункт <li>Второй пункт <li>Третий пункт <li>Четвёртый пункт </ol> |

Упорядоченный список создаёт HTML элемент “ol”. Пункты списка создают элементы “li”. По умолчанию нумерация списка осуществляется десятичными числами.
Пример 2
|
1 2 3 4 5 6 |
<ol type="A"> <li>Первый пункт <li>Второй пункт <li>Третий пункт <li>Четвёртый пункт </ol> |

Атрибут “type” задаёт тип нумерации. Значение этого атрибута “A” указывает, что нумерация списка происходит большими латинскими буквами.
| Значение type | Тип нумерации |
|---|---|
| 1 | Десятичные числа |
| a | Малые латинские буквы |
| A | Большие латинские буквы |
| i | Малые римские числа |
| I | Большие римские числа |
Пример 3
|
1 2 3 4 5 6 |
<ol start="3"> <li>Первый пункт <li>Второй пункт <li>Третий пункт <li>Четвёртый пункт </ol> |

Атрибут “start” указывает на номер, с которого начнётся нумерация.
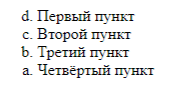
Пример 4
|
1 2 3 4 5 6 |
<ol type="a" reversed> <li>Первый пункт <li>Второй пункт <li>Третий пункт <li>Четвёртый пункт </ol> |

Атрибут “reversed” задаёт обратный порядок нумерации.
Маркированный список
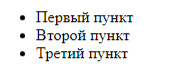
Пример
|
1 2 3 4 5 |
<ul> <li>Первый пункт <li>Второй пункт <li>Третий пункт </ul> |

Маркированный список создаёт HTML элемент “ul”.
Список определений
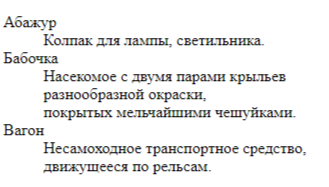
Пример
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<dl> <dt>Абажур</dt> <dd>Колпак для лампы, светильника.</dd> <dt>Бабочка</dt> <dd> Насекомое с двумя парами крыльев<br> разнообразной окраски,<br> покрытых мельчайшими чешуйками. </dd> <dt>Вагон</dt> <dd> Несамоходное транспортное средство,<br> движущееся по рельсам. </dd> </dl> |

Список определений создаёт HTML элемент “dl”. Термины производят элементы “dt”, а толкования – элементы “dd”.
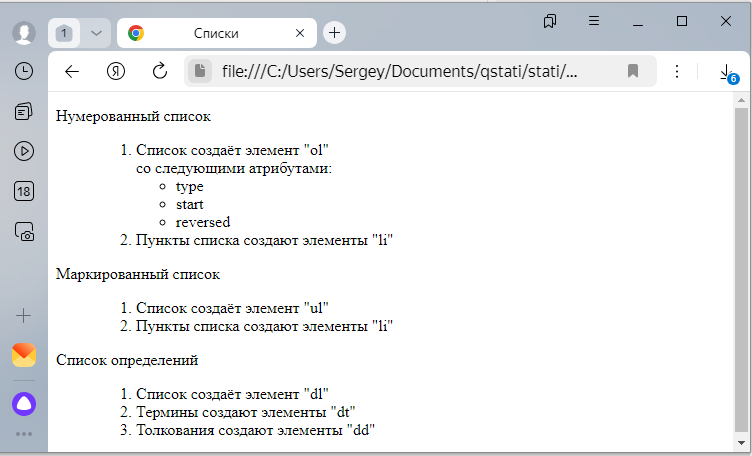
Пример веб-страницы со списками
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Списки</title> </head> <body> <dl> <dt>Нумерованный список</dt> <dd> <ol> <li>Список создаёт элемент "ol" <br>со следующими атрибутами: <ul> <li>type <li>start <li>reversed </ul> <li>Пункты списка создают элементы "li" </ol> </dd> <dt>Маркированный список</dt> <dd> <ol> <li>Список создаёт элемент "ul" <li>Пункты списка создают элементы "li" </ol> </dd> <dt>Список определений</dt> <dd> <ol> <li>Список создаёт элемент "dl" <li>Термины создают элементы "dt" <li>Толкования создают элементы "dd" </ol> </dd> </dl> </body> </html> |